個人や企業・お店で専用の「facebookページ」をお持ちの方は多いと思います。 見込み客や集客術の方法として用いられているFacebookページですが、
「プロフィールの写真やカバー写真をもっとオシャレにしたい!」 「ライバルとは一風変わったプロ仕様にしたい!」
そんなアナタに、海外のFacebookページを参考に オリジナルのFacebookページの作り方をご紹介いたします!
スポンサードリンク
参考にしたい海外のFacebookページまとめ
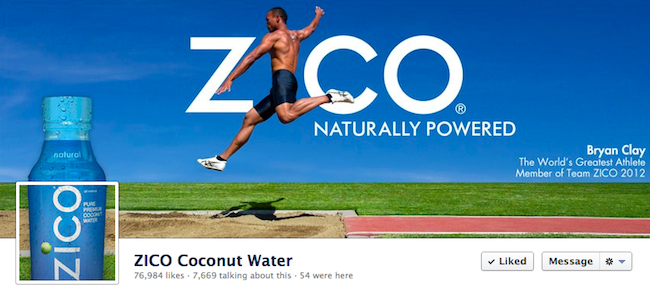
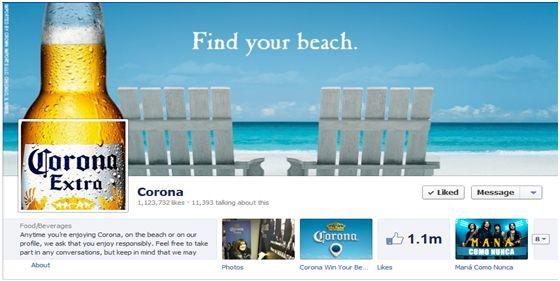
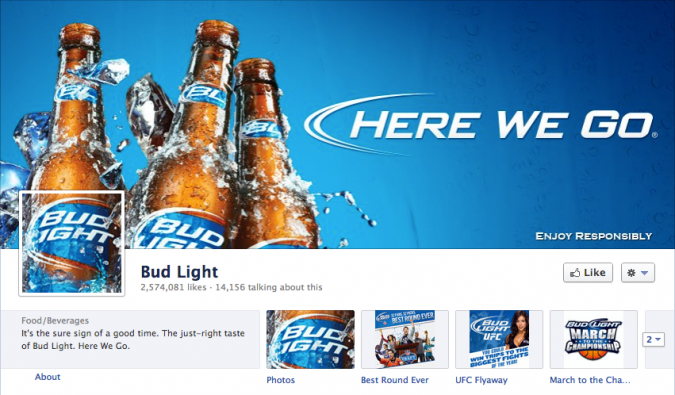
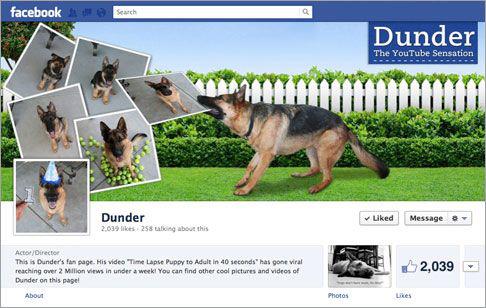
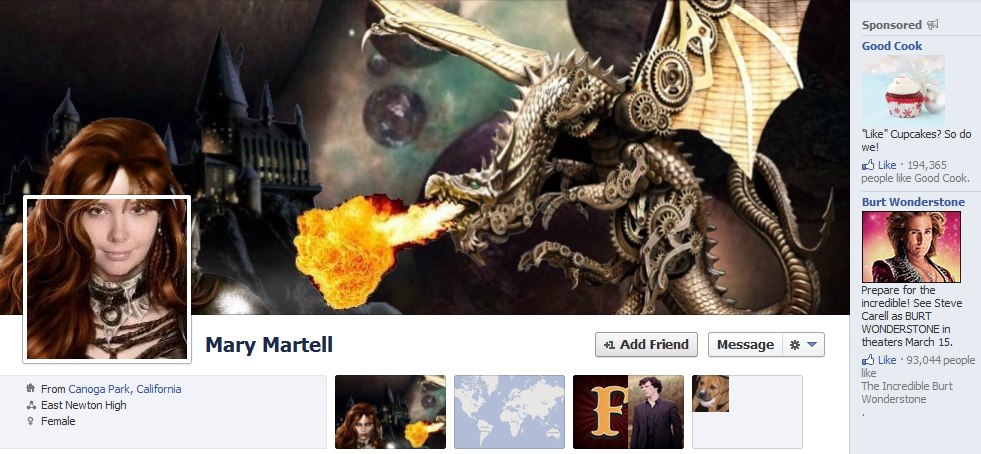
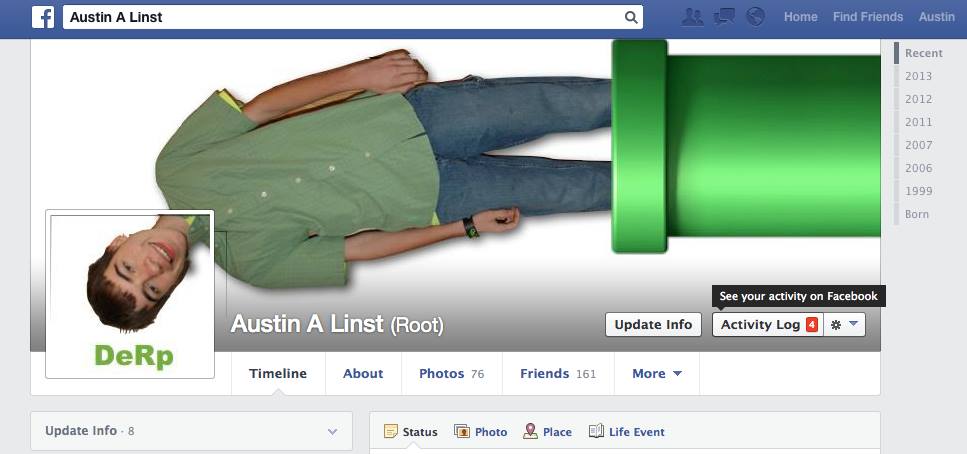
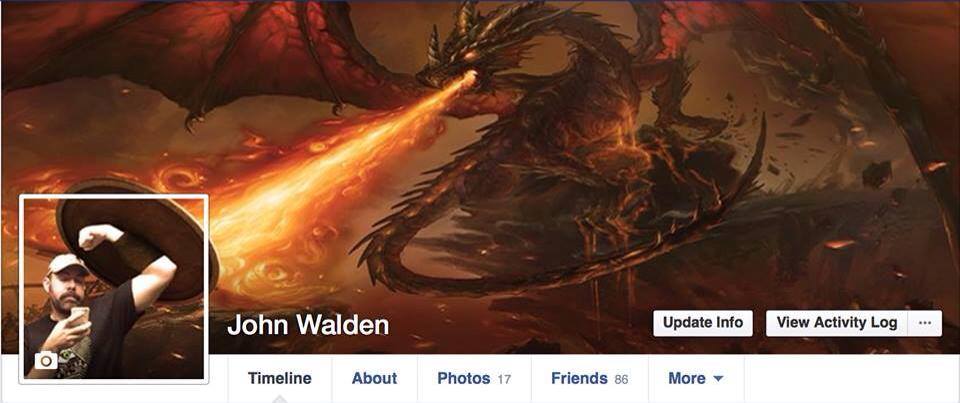
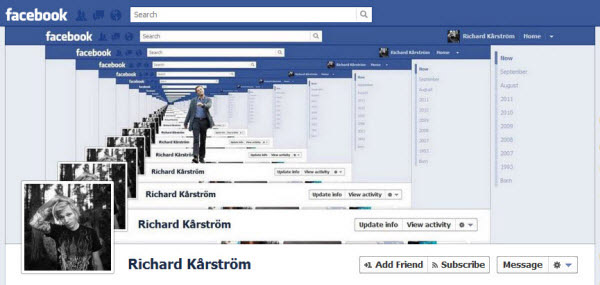
プロフィールとカバーで一枚の画像に!
日本の企業や個人でこのような「プロフィールとカバーで1枚の画像」風にオシャレにしている人はあまり見かけないですね。 これも日本人にはないユーモアというモノなのでしょうか…笑
オシャレFacebookページの作り方解説
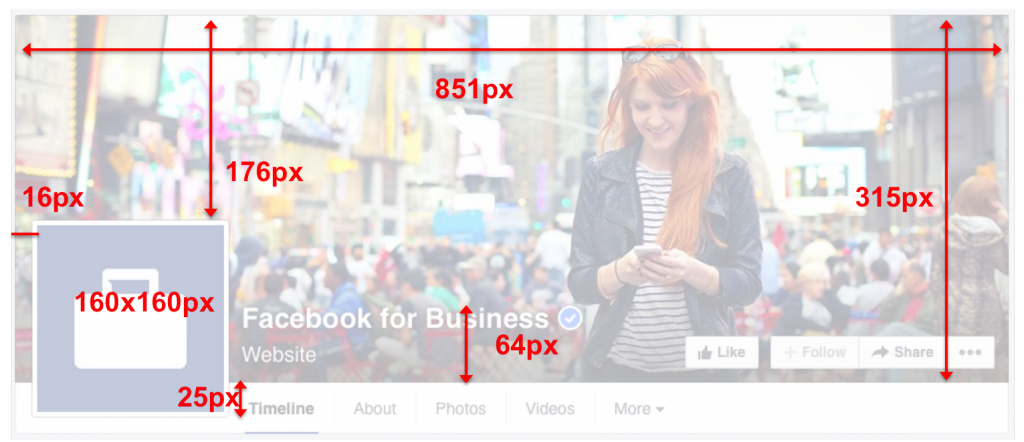
まずFacebookページのページですが、 プロフィール・カバー画像共にキチンとピクセル数が決まっています。 2014年7月現在のサイズ一覧は以下のようになっています。
つまり「プロフィールとカバーで一枚の画像」を作るには
・160×160(180×180)のプロフィール画像 ・851×315のカバー画像
の2種類を作成する必要があるんですね。
実際にオシャレなFacebookページを作ってみた。
こちらは弊社「kaname design」のFacebookページ。 海外の記事を見ながらコツコツとPhotoshop+Fireworksで制作しました。 大体制作に掛かった時間は1時間くらいだったと思います。
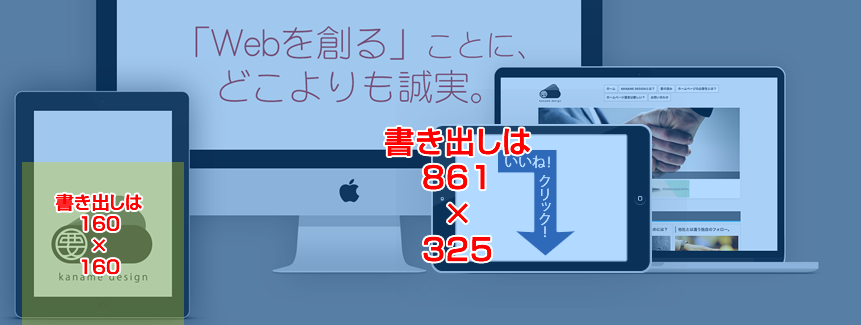
1、まずはPhotoshopでこんな画像を用意。
Photoshopでカバー画像を作成します。 後々Fireworksで細かく修正するので、サイズは適当でOK。
2.Fireworksで「いいねボタン!」矢印などを追加
「いいねクリック!」のボタンは、画像右端から315ピクセル辺りにすると、 ちょうどFacebookページのいいねボタンの真上になります。
3.書き出し
さて以上の画像を作成すると、あとは書き出すだけです。
が!
ここでFacebookページにアップする画像のサイズに注意です!
公式では
カバー画像=851×315 プロフィール画像=160×160
と表記されていますが、実際は
カバー画像=861×325 プロフィール画像=180×180
でアップロードしないと、一枚の画像のようになりません。
これはFacebookページにカバー画像をアップロードした際に起こる誤差によるサイズの差だと思われます。
実際に私も公式のサイズそのままUPしてみたら、見事にズレていました。笑
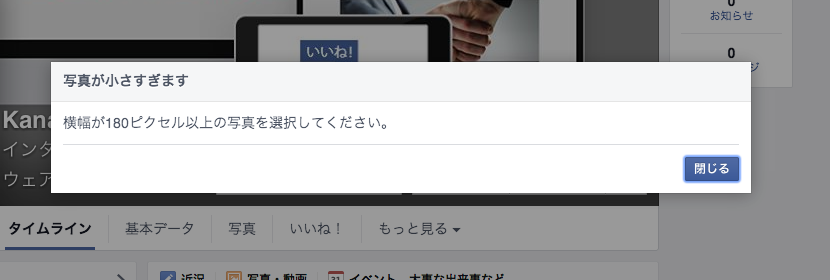
しかしこれだとプロフィール画像をアップした時に怒られてしまいます。
なぜならプロフィール画像の最小デフォルトサイズが180×180ピクセルだからです。
なので160×160で書き出した画像の範囲を守りつつ、180×180で書き出さないとピッタリに当てはまってくれません。
なんとも面倒なのですが、それをすることでオシャレなFacebookページが完成します。
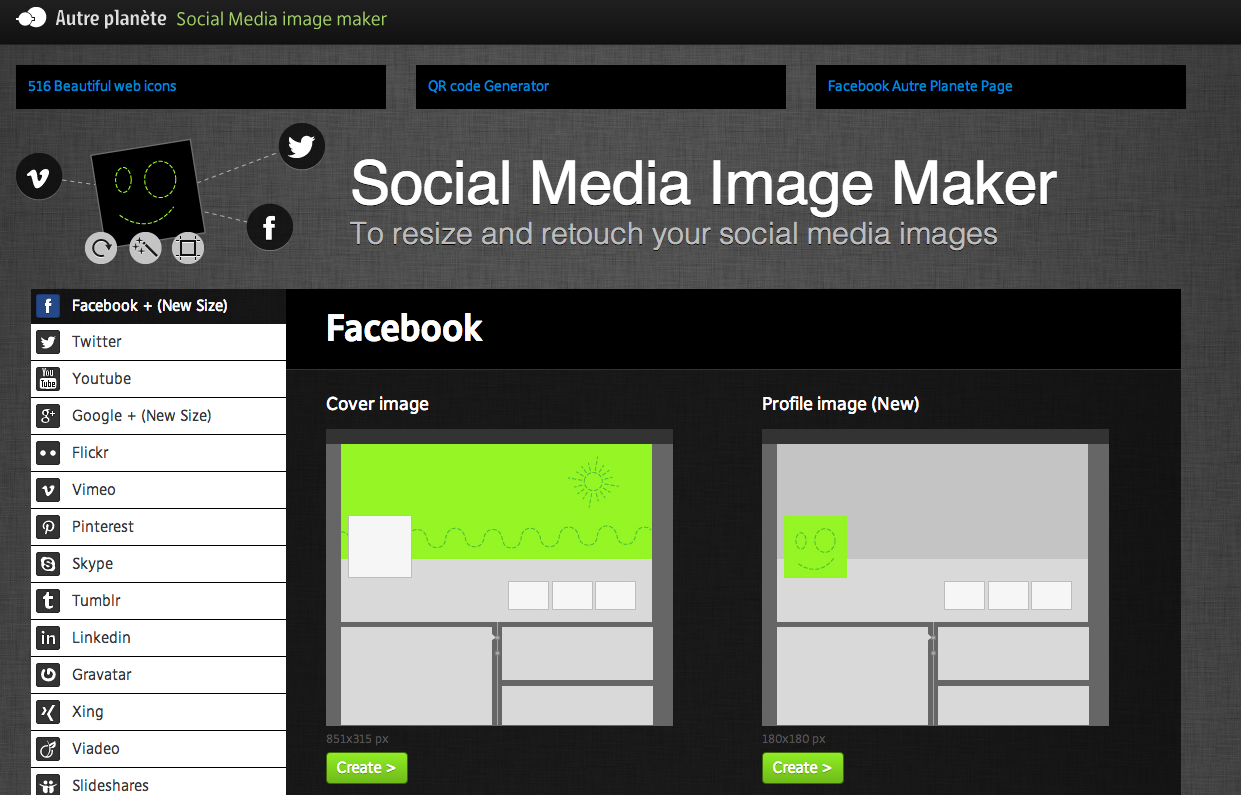
そんな作業面倒すぎ!って方の為の神ジェネレータ
海外のサイトですが、Facebookページのカバーとプロフィールを作成してくれるジェネレータがありました。
http://www.autreplanete.com/ap-social-media-image-maker/
Facebookのみならず、YoutubeやTwitterなどのSNSに常に最新で対応しているので、
ここで大まかに作ってみて、サイズは自分で調整…ってやり方が早いかもしれませんね。
以上のやり方で、オリジナルのオシャレなFacebookページを作ってみてはいかがでしょうか?