Illustratorを使用している人でも、あまり使用しないツールはたくさんあります。
「ナイフツール」もその中の一つで、アウトライン化されたオブジェクトをデザインしていく際、
パスパネルで大概の作業はできちゃいますよね。
ですが「ナイフツール」を使うと、その作業がめちゃくちゃ直感的に出来てしまいます。
今回はそのナイフツールを使って、3分で出来ちゃう、見た目のインパクト抜群な文字の作り方を紹介します。
スポンサードリンク
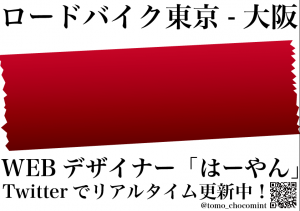
目標は、こんな感じ。
こんな画像、めちゃくちゃインパクトありますよね。
「ドン!」とか集中線は別にいらないですが(笑)、
文字をアウトライン化してナイフツールでインパクトのある文字の作り方をご紹介します。
クリッピングマスクを使って、見た目のインパクトを強調
今回は、僕が仮にロードバイクを購入し、東京大阪間を行き来する際に
背中に貼るオリジナルのゼッケンを作る…という体で作成したこちらの画像(笑)を見本にします。
①まずは土台となる画像を作成。
ちなみにテープ模様のギザギザは、ペンツールをポチポチ押しながら作成しました。
グラデーションを付ける事で、よりリアルさが現れます。
②文字ツールで「横断中」の部分を作成。
ツールパネルの「文字ツール」で横断中と入力。
大きさをテープからはみ出るくらいまで拡大。
色はカラーパネルから変更できます。
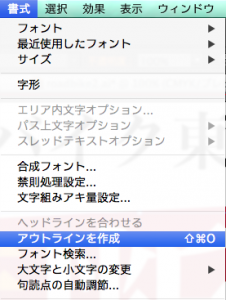
③文字のアウトラインを作成
ツールバーの「書式」→「アウトラインを作成」で、文字をアウトライン化。
こうする事で文字を自由に操ることができます。
④テープのオブジェクトをもう一枚作成。
クリッピングマスク用に使用するテープのオブジェクトをもう一枚複製します。
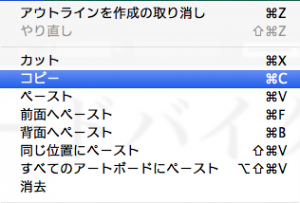
テープを選択した状態で「編集」→「コピー」を選択。
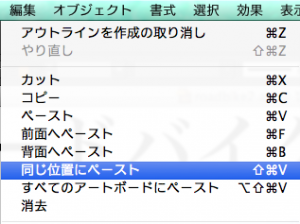
そのままテープを選択した状態で再び「編集」→「同じ位置にペースト」
これでテープのオブジェクトが2枚複製されました。
⑤複製したテープを最前面に持ってきて、クリッピングマスクを選択。
テープを最前面に持ってきたら、後ろの「横断中」レイヤーと2つ同時に選択し、
「右クリック」→「クリッピングマスクの作成」
この時、テープを前面に持ってこないと、上手にマスクが出来ないので注意。
⑥いよいよ、ナイフツールの出番です。
先ほど作成した横断中のマスクをダブルクリックして編集画面にします。
それから左のツールパネルで「ナイフツール」を選択。
⑦さぁ、グサリと切り刻みましょう。
僕はこの黒い線で示した2箇所をグサリングしました。
あとは切り刻んだ部分を一度に選択し、少しずつズラせば完成です。
ナイフツールに関する記事がネットにあまりなかったので、備忘録も兼ねてまとめてみました。
インパクトのある文字を、3分で簡単に作成することが出来るので、是非お試し下さい!