日本の天気予報は「今年の夏は去年より暑い!」とか毎年言ってますが、
雨ばっかりなのでそんな感じもしない今日この頃、皆様いかがお過ごしでしょうか。
kaname designのはーやんです。
さて。
この会社を設立して初めてWebデザイナーらしき記事を書きました。
近頃のスマホとかタブレットのディスプレイの大きさは、日々目紛しく変化していますね。
iPhone6もいよいよ大型画面を搭載するようで、世間から注目されています。
Webサイトを見る時に最適と言われている「レスポンシブデザイン」。
ウチは基本的にレスポンシブでサイトを制作しているので、
画像によってはスマホで見ると、こんなに小さくなってしまうこともあります。
jsでPC用の画像とスマホ用の画像の語尾に「img_pc.jpg」「img_sp.jpg」とか付けて振り分ける方法もあるようですが、
Webデザイナーとしては極力cssで行いたいのが僕の本音。笑
そこで!
・PCにはPC用の画像
・スマホにはスマホ用の画像
各それぞれ用意し、cssのみで振り分ける方法を備忘録がてらご紹介します。
スポンサードリンク
レスポンシブでCSSのみでデバイス毎に違う画像を表示
html
<body> <div id="container"> <div class="cont"> <p class="img"><img src="slide02.jpg" /></p> </div> </div> </body>
css
@media screen and (max-width: 959px) {
#container {
width: 100%;
}
img {
max-width:100%;
}
.cont {
background:none;
}
}
@media screen and (min-width: 960px) {
#container {
width: 960px;
margin: 0 auto;
}
.cont {
background:url(slide03.jpg) top center no-repeat;
height:417px;
width:960px;
}
p.img {
display:none;
text-align:center;
}
}
これは何をしているのかというと、
htmlは、960px以上(PC)だと[margin:0 auto;]で画像は中央揃え。
960px以下(スマホ)だと、imgはコンテンツいっぱいの[max-width:100%]です。
で、更に画像を[div class=”cont”]でやんわり囲ってあげてか〜ら〜の〜、
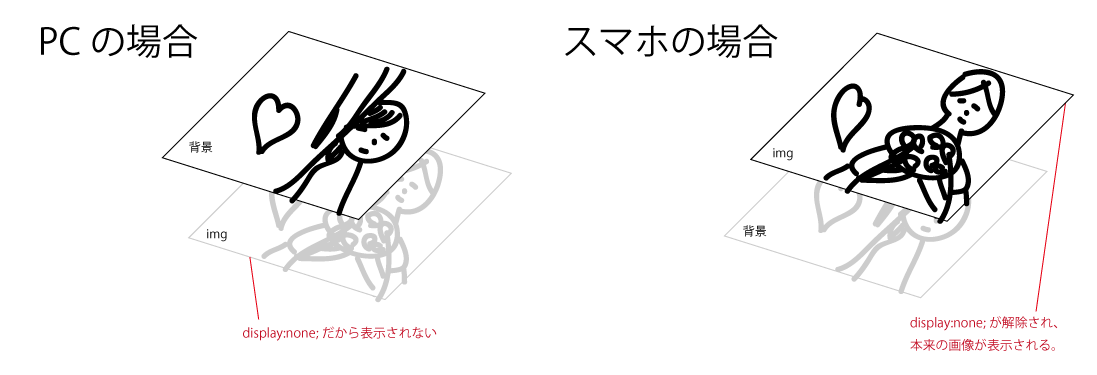
PCではhtml上の画像の裏に、背景画像(これがスマホ切り替わる画像)を用意しておきます。
ですがPCは[display:none;]が効いているため、[p.img]は画面には表示されませんね。
変わりに[.cont]の背景画像が生きています。
それをスマホで見てみると、[display:none;]が消えるため、
元々あった画像が表示されてきます。
画像で説明した方が圧倒的に早いので、用意しました。
絵がヘタすぎなのは、きっと絵の神がたまたま降臨してこなかったからです。
この方法を使えば、
「レスポンシブで同じ画像を使ったら小さくなって見づらいよね〜」
ってつぶやきを喰らっても、即座に対応できますね!